
A internet se atualiza a todo tempo e o que era bonito e atrativo há poucos meses, hoje pode não ser tão legal assim. Em poucos dias tudo muda dentro da web. Durante todos os dias são criados novos aplicativos, sites e ferramentas que necessitam de atualizações para continuar agradando as pessoas. Até porquê, a concorrência dentro desse meio é absurda. Se você deixa de satisfazer o usuário, ele te descarta.
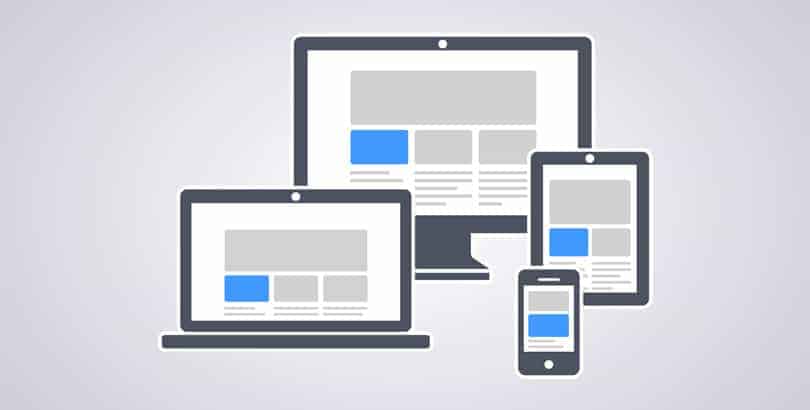
O design responsivo tem a função de fazer com que os sites e aplicativos tenham capacidade para atuar perfeitamente em diversos aparelhos. Esse conceito surgiu em 2010 através de um artigo “Responsive Web Design” escrito por um respeitado designer de web, Ethan Marcotte. O artigo foi a base para a publicação do livro de mesmo nome lançado em 2013. Os designers começaram a considerar a possibilidade e de iniciar essa prática de design. No Brasil, isso aconteceu mais tarde do que em países como Estados Unidos e Canadá, mas não demorou muito para essa novidade chegar por aqui.
Assim que a internet foi popularizada, em meados da década de 90, a grande maioria das pessoas acessavam a web apenas por um tipo de máquina. O designer, então, se preocupava com conteúdo e layout. Tinha a função de fazer um site especialmente para ser conectado através de uma máquina, o computador.
Com os lançamentos de smartphone, tablet e outros dispositivos eletrônicos que acessam a web, o design responsivo se cruza com a história da internet. Os tablets, smartphones e outros aparelhos possuem telas e operadores muito diferentes e as pessoas, cada vez mais, acessam os sites através de vários aparelhos. Com isso, o conteúdo e a imagem do site ficavam prejudicados, pois eles tinham sido feitos para serem usados através de computadores.
Pela necessidade de haver mais de uma imagem e conteúdo programados para serem vistos além da tela do computador, iniciou o conceito de design responsivo. Ele é o futuro do acesso aos sites, que estão cada vez mais, sendo acessados de diversos lugares e precisam ser adaptados a isso.
Ethan Marcotte sugere que os sites sejam criados e que respondam de diversas maneiras em cada dispositivo. Não é o mesmo layout do computador que deverá ser aberto pelo celular, tablets ou iPads, as polegadas de cada aparelho são muito diferentes. Marcotte atribui diversas informações para se ter um design responsivo, indica alguns pontos que devem ser sempre lembrados e que é importante manter o site diferente em cada dispositivo.
O ideal é ter, no mínimo, três diferentes versões de layout (computador, tablets e smartphones) para que a maioria dos usuários consiga navegar de forma descomplicada. O intuito do design responsivo é a abertura simples do site, sem demora para carregamento de imagens e textos, a preocupação não é somente com o visual, o site precisa ser de fácil navegação.
O design de um site implica diretamente na sua otimização, por isso é importante pensar não só na parte ilustrada. É relevante planejar os conteúdos que serão publicados e como isso será pensado em cada aparelho. O design responsivo facilita a navegação e garante um possível retorno do usuário.
Se você tiver mais dúvidas sobre o que é design responsivo ou outros assuntos que envolvam a otimização de sites, comente aqui embaixo que tentaremos te esclarecer tudo!

Será que estão falando bem de você?
O monitoramento da marca não está vinculada somente aos meios digitais, e sim a uma estratégia ampla de acompanhamento do posicionamento e da percepção que uma marca (empresa, nome, serviço, produto) tem perante o seu público ou na mente das